This tutorial will outline how I go about making jumps. Its mainly to show you how you should go about making jumps, rather than learning how to make them.
Step 1 - Work areaThe simplest way to make jumps without worrying about leaks and lighting is to set up a basic room. I do this by first making a large skybox block and hollowing it, then making a spawn platform.

Second thing that needs done is some basic entities. I create a spawn point, and a light_environment entity to act as a basic light for my jumps (since I can't stand fullbright).

Oh, and since I hate the default skybox, I've gone and chosen one of the custom ones I have. You can change the skybox texture by going to map > map properties > skybox texture name, it'll be covered in more detail in another tutorial.
Step 2 - Essential stuffWith an idea in my head, I first of all create only the necessary geometry that is needed for me to test the jump.

Once the geometry is laid out, I quickly add in the teleports/regen and it's now time to test it.

Also, I have custom textures for my teleports/regens/hurts. For you you would use the trigger texture.
Step 3 - TestingAfter compiling, I have a quick test to see how far I can actually get.

After only doing it one, I can easily see that I can jump much further than whats been made. Since its only 1 block I need to move to correct this, it only takes a second before doing another compile and testing it again.
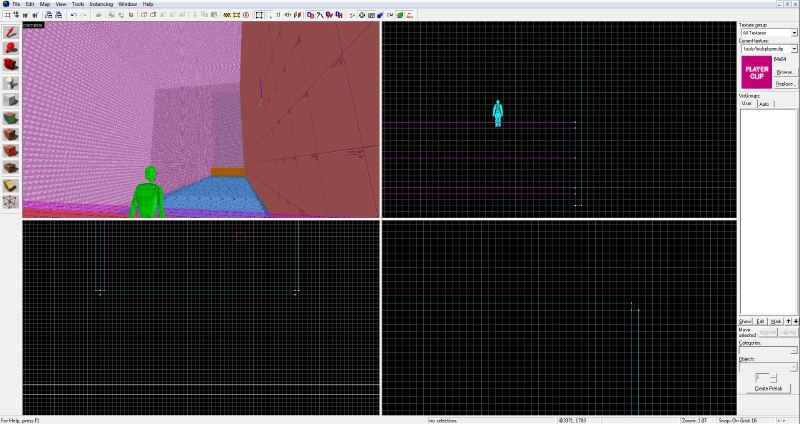
Step 4 - Tweaking and finalisingAfter about 5 tests, I'm now happy with the distance. All that's left to do is add player clip so the jump can't be exploited.

That's it, although it's a really simple and unimaginative jump, it's finished, and shows the process I go through of making jumps. If I was then going on to detail this jump, I wouldn't bother with adding in the player clip. I would simply copy this jump into a map and detail it from there.
 Author
Author
